How to use Photoshop Elements, Photoshop CS, Photoshop Lightroom and Google Picasa to prepare your images for the web and email.
Have you ever received an image in an email which is so big, that you have to scroll both up and down to see it? Or had your image rejected for being too big or not the right format.
In this article I will try and explain how to use Photoshop Lightroom, Elements, CS and Google Picasa to prepare your images for the web and email, so they look terrific and only take a few seconds to upload. While the explanation my not be entirely accurate for the purposes of simplicity we have tried to keep the science to a minimum.
Although there are a few image file formats that are suitable for the web to avoid confusion, your images should be saved as JPG files and should ideally be less than 1Mb in size.
Having decided on the JPG file format there are now 2 ways to reduce the file size.
1) Make your image smaller:
By doing this the file size contain less information e.g. A 10 x 8 photo is a larger file than a 6 x 4 photo
2) Reduce the quality of the .jpg file:
When you save your image as a jpg Photoshop gives you the option of saving the file at different quality settings with 12 being the best and least compressed file, down to 1which although the smallest file has the most compression. The compression process throws away file information and therefore make the file size smaller, but the picture quality can suffer.
Web images and print images need to be very different file sizes. The reason why images for the web do not need to be very big, is because our computer monitors and tablets are not that detailed. The screen is made up of 1000’s of pixels (or tiny dots) with all monitors having either 72 or 96 pixels per inch. While print images work on 300 dots of ink per inch and should therefore be saves at 300ppi and in inches or cm at the print size you want.
Therefore saving an image for the web larger than 96ppi (pixels per inch) is unnecessary as the picture quality will not improve, (most of the time I save my images at 72ppi)
Photoshop Elements & Photoshop CS
If you have Photoshop Element or CS you can make the image smaller by going to the top menu bar and clicking Image/Image size
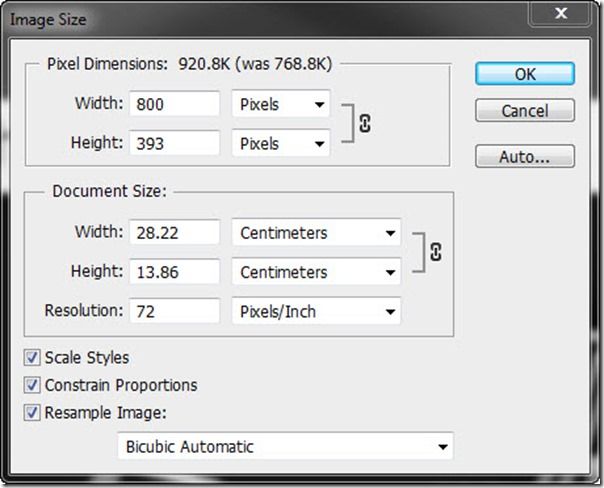
This brings up the window below
If you want to add your image to a blog, upload it to a photo competition or send it in an email 99% of the time you can choose the settings as seen above
Set the longest side of your photo to 800 pixels. So if the image is a landscape format (longer than it is tall) then the width will be 800 and if it’s a portrait format (taller than it is long) then the height will be 800
Set the resolution to 72 pixels/inch and you can check the file size by looking at the very top where is says Pixel Dimensions to check that file size.
Click OK and go to File/Save As
And save as a .jpg (NOT a jpg 2000)
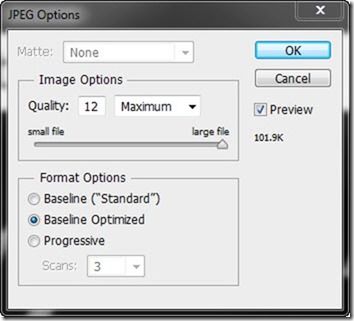
This then brings up the menu box below
This is where you decide on the quality of the jpg file. JPG files are classed as ‘lossy’ or ‘compressed’ files, because they make the file smaller by compressing and throwing away information they don’t need.
If you notice in the first image the Pixel Dimensions say the file size is 920.8K This is what the file size would be if you saved it as a non ‘lossy’ format such as a tiff or .psd file
Now; if you look in the second image you will see, even at the maximum quality of 12 the file size in now only 101.9K (that’s only 10% of a 1MB file) The compression process has thrown away nearly 90% of the file
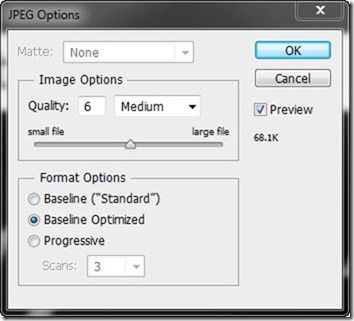
If we were to use the slider and change the quality to 6 (see image below) the file size would be reduced still further to just a tiny 68.1k
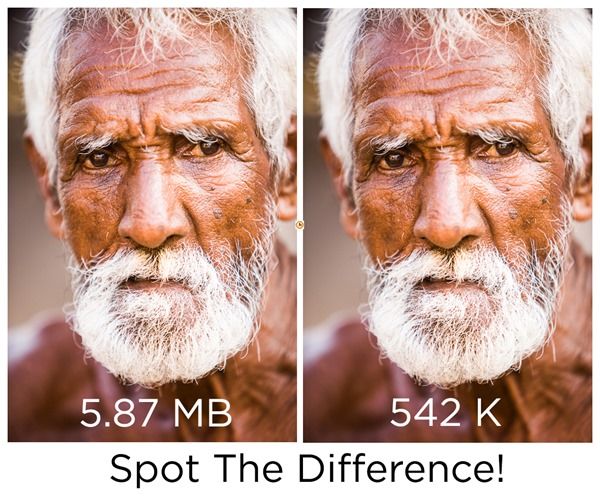
Remember the more information the compression process throws away the more the image will suffer in quality. Even at Quality 6 most people would not be able to spot any noticeable deterioration in the image so this is why jpg files remain so popular.
When you are happy with the quality setting and the file size click OK to save you file and upload it to the internet
Photoshop Lightroom
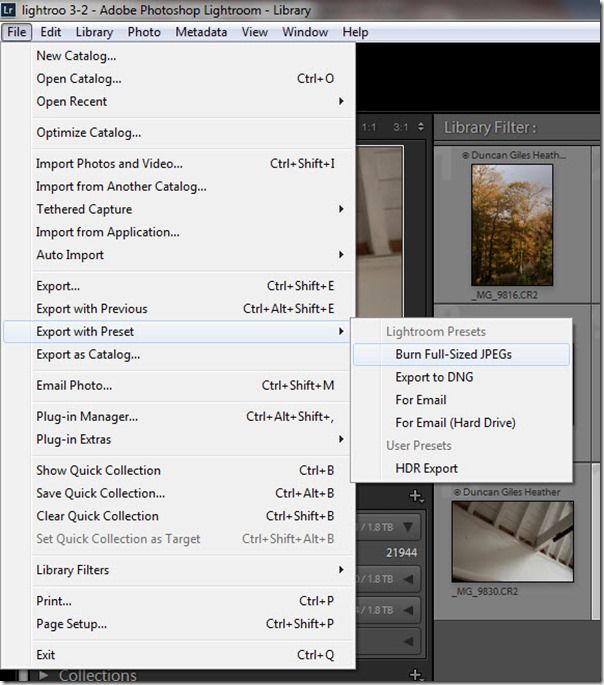
With Photoshop Lightroom you export your images rather than save them. Lightroom has several ways to do this, but the simplest method is to go to File/Export with presets and choose from the drop down menu. (see image below)
Option 1 Burn Full-Sized JPG’s These are for print and will save the image at 240 –300ppi (a much bigger files with more dots and therefore more information)
Option 2 For Email This will export directly to your email browser and automatically reduce the size and pixels per inch
Option 3 the same as option 2 but saves the images to your hard drive.
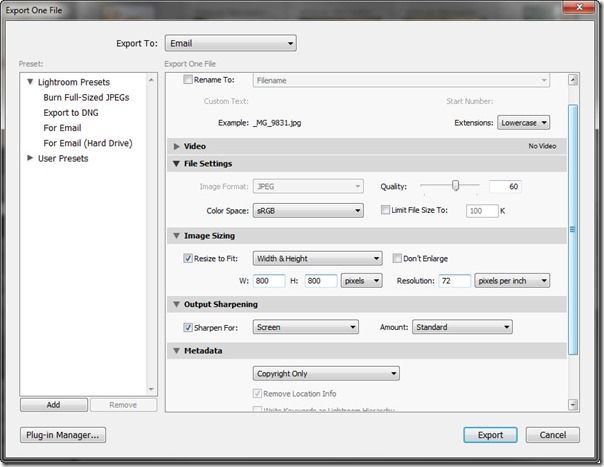
Alternatively if you want more control over the size and quality of your image, choose File/Export or Ctrl+Shift+E
This gives you a similar menu to Photoshop Elements and CS (see below)
You can now decide on the files quality (or let Lightroom decide by ticking the Limit File Size box and adding a maximum file size) Choose 800 pixels for both height and width (this is useful when batch saving several files both landscape and portrait format) Then choose the resolution. Either 72 or 96 ppi.
Finally you may want to sharpen for screen and then press export to save you you image.
Google Picasa
Picasa is a free photo editing program. Its very simple to use and does a good job of manipulating and saving your images ready for print or web.
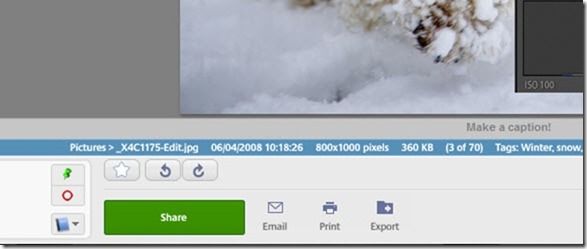
Having chosen the image you want to use and finished any manipulation required go to the bottom of the page and you will see the following options (see image below)
Like Lightroom Picasa has a pre-set option for email /web and for print plus an export option if you want more control.
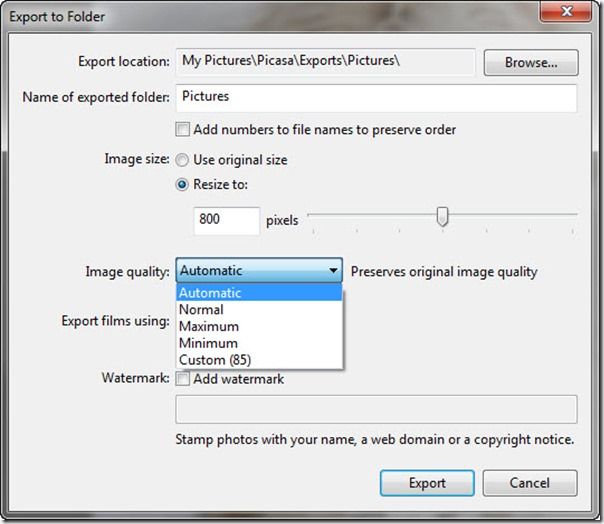
The Export option brings up the dialogue box below
here you can choose where the image will be saved, your can set the image size to what ever you want. Remember we recommend 800 pixels and the image quality has a drop down menu where you can decide on the quality.
If you have any question please feel free to ask us